Bold, Italics & Headings
| Obsolete WikiEducator Rich Text Editor Tutorials (this editor is no longer in use) | ||
|---|---|---|
| Tutorial 4 | Introduction | Creating a sandbox | Bold, Italics & Headings
| Bullets and Numbered Lists | [1][2] [3] | |
In this subsection we cover rich text editing approaches to formatting text. Many new members prefer using the rich editor toolbar approach because you don't need to remember the wiki markup (syntax). However, experimenting with the wikitext method will help you understand how the wiki works. As you become more familiar with wiki editing you will develop your own preferences and shortcuts for regular tasks.
Using the rich editor toolbar
When you were editing your User page in the "first edit" activity, you may have noticed that the toolbar contains a series of graphic buttons like this:
This toolbar is used to add simple formatting to your content. After enabling the Rich Editor, move your mouse pointer over the graphic buttons to highlight each feature. Note that when you hold your pointer over a button, text will appear describing the function of each graphic button.
Basic formatting is a two step process:
- Highlighting the text you want to format, and
- Clicking the corresponding graphic button in the toolbar for the format you want to apply.
Bold, italics and underline
Once you have your text selected you can click on:
- the "Bold" button,
 , to bold the selection;
, to bold the selection;
- the "Italics" button,
 , to italicize the selection;
, to italicize the selection;
- the "Underline" button,
 , to underline the selection (however, try to avoid using underline as it usually means hyperlink);
, to underline the selection (however, try to avoid using underline as it usually means hyperlink);
Your formatting will automatically appear when you are in the rich editing mode, but it is not automatically saved. To save your work you need to click on the "Save page" button at the bottom of the screen.
|
In this activity we'll use the rich editor toolbar.
Notice how the edit view (shown in the edit window) and preview (shown above the edit window) look the same. You should not need to preview bold or italics text in the future.
|
Congratulations you have formatted your first text in WikiEducator. You can also view the short screen movie instructions on how to do this.
Headings and subheadings
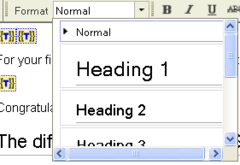
Creating headings and subheadings is as simple as italicising text. The headline pulldown menu (shown to right) displays the format for the available headings and subheadings for use with selected text. First you highlight the text you want to display as a heading. Once you have the headline menu options visible, click on the option of your choice to select it.- Select Heading 1 for a Level 1 heading
- Select Heading 2 for a Level 2 subheading
- Select Heading 3 for a Level 3 subheading, etc.
- Normal will revert back to normal paragraph text display.
Let's try making a heading in your sandbox.
Notice how the edit view and preview look the same. You should not need to preview new headings in the future.
|
Congratulations, you have created your first heading and subheading. Hopefully, you are becoming comfortable with using the rich text editor. You can also view a short screen movie on how to create a heading in your sandbox.
A sneak peek at the wikitext
If you are interested in formatting some text using wikitext you will find instructions in the Wikieducator tutorial for standard wiki markup. Once you are familiar with some of the basic formatting syntax, you may find it quicker and easier to just type this syntax into the edit mode text area rather than highlighting, selecting and clicking on the buttons. To take a sneak peak at the wikitext that creates the formatting and headings you just made, click on the "Wikitext" button in the rich editor toolbar on your sandbox page.